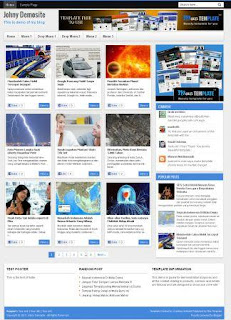
SHADOWS || Selamat siang sobat blogger bagaimana siang ini semoga lancar ya sob.. Nah saya akan share 2 Template Responsive Dan Bukan Responsive untuk sobat ketahui atau untuk di gunakan ke blog sobat secara gratis. Karena si pembuat template ini orangnya sangat dermawan sekali, jika kita katagorikan template hasil karya beliau sudah mencapai tingkat premium atau berbayar. Tetapi beliau bagikan secara gratis mau tahu siapa beliau itu, nah beliau bernama MASKOLIS .Nota bene saya sudah banyak belajar apa arti dari sebuah template dan cara cara mengedit template yang sudah kita terapkan di blog kita, biarpun kadangkala menemui kendala beliau secara spontan akan menyelesaikan kendala kita. Disinilah letak kedermawanan beliau, lha jadi mengenang saat baru ngeblog sampai bisa ngeblog dan sedikit dikit edit kapan sharenya ya.. xixixixi... Ok sobat kita menuju TKP, Bagaimana Template Responsive Dan Bukan Responsive ini
Template responsive:


<form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=JohnyTemplate', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'><input name='uri' type='hidden' value='JohnyTemplate'/><input name='loc' type='hidden' value='en_US'/><input id='botsub' name='email' onblur='if (this.value == "") {this.value = "Enter your email";}' onfocus='if (this.value == "Enter your email") {this.value = "";}' type='text' value='Enter your email....'/><input id='botsubbutton' type='submit' value='Submit'/><br/><small>Your information will not be shared. Ever.</small><br/><a href='http://feeds.feedburner.com/JohnyTemplate'><img alt='' height='26' src='http://feeds.feedburner.com/~fc/JohnyTemplate?bg=0F61CB&fg=222222&anim=1' style='border:0' width='88'/></a></form>
Tulisan warna merah diatas adalah ID feedburner dari demo template, silahkan Anda ganti dengan ID feeburner blog Anda.
Untuk memasukan label kedalam slider, masuk ke setting >> tata letak >> cari html/javascript yg berada tepat di atas post edit >> lalu klik edit.
<div class='lof-main-wapper' id='slider'>
<div class='slider-main-outer'>
<ul class='slider-main-wapper'>
<script>
document.write("<script src=\"/feeds/posts/default/-/misteri?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");
</script>
</ul>
</div><div class='slider-navigator-outer'><ul class='slider-navigator'><script>document.write("<script src=\"/feeds/posts/default/-/misteri?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts1\"><\/script>");</script></ul></div></div><script type='text/javascript'>jQuery(document).ready(function($){$('#slider').lofJSidernews({interval:6000,duration:800,mainWidth: 405,navigatorWidth: 200,maxItemDisplay:5,easing:'easeInOutQuad',auto:true,isPreloaded: false});});</script>
Keterangan :
Tulisan warna merah (misteri) adalah label yang saya masukkan pada slider. Silahkan diganti dengan label yang ingin ditampilkan.
Terakhir save template
Penting untuk diperhatikan :
Bagi pengguna template responsif, jika ingin tampil maksimal perhatikan point-pont berikut ini :
1. Upload sendiri gambar waktu buat postingan, jangan disimpan di host selain blogger apalagi copy URL gambar dari blog lain.
2. Hapus kode merah di gambar pada posisi HTML (bukan compose), contohnya seperti ini :
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJMggT4SrYESYJB8K6T4u-z6b_p9_iFu-gvsq9Yzxz8WPy9zoBp9R-D8vjBNnOkrXszj0JFHU0QSp5OCzO532LnpJctyOUbVpVMiFa8txIVWTqJWT8ZARYzO6d2bMpIlygCWJ3eLNOmM0/s1600/Johny+Darkmag.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJMggT4SrYESYJB8K6T4u-z6b_p9_iFu-gvsq9Yzxz8WPy9zoBp9R-D8vjBNnOkrXszj0JFHU0QSp5OCzO532LnpJctyOUbVpVMiFa8txIVWTqJWT8ZARYzO6d2bMpIlygCWJ3eLNOmM0/s1600/Johny+Darkmag.jpg" /></a>
NB: Hanya pesan saya untuk para sobat tolong jangan hilangkan kredit link yg berada di sebelah kanan paling bawah, hargailah hasil karya seseorang.
Nah sudah selesai Template Responsive Dan Bukan Responsive yang saya share ini untuk para sobat.. happy blogging.
Sumber artikel : http://www.maskolis.com/2013/02/template-responsif-dan-bukan-responsif.html



0 komentar:
Posting Komentar
> NO ~ Sara, Porno, Hujat, Provokasi, Hargailah Sesama.
> NO ~ Promo ( iklan ), Spam, Link Hidup, Akan Langsung Hilang
> Berkomentar Sesuai Topik Tidak OOT, Agar Kita Semua Bisa Berbagi.