
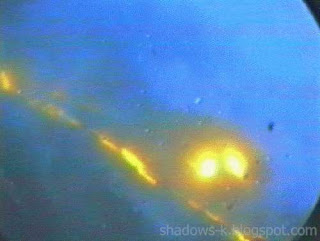
Penemuan Cahaya Menyala Di Dasar Lautan pada pertengahan tahun 1990, dua orang ahli geologi dari Rusia, Anatol Sbagovich dan Yuri Bagdanov bersama rekan saintis mereka dari Amerika Serikat, Rona Clint telah menemui satu cahaya aneh yang muncul di dasar Lautan Atlantik.
Cahaya berwarna kemerah-merahan itu dilihat berada pada kedalaman 2,000 meter didasar laut dan cahaya itu telah menerangi keadaan dasar lautan yang gelap gelita.

Fenomena cahaya luar biasa itu telah ditemui oleh pasukan penyelidik ketika mereka sedang melakukan penelitian tentang kerak bumi disekitar lautan pantai Miami, Amerika Serikat. Mereka menyatakan cahaya tersebut tidak statik, sebaliknya bergerak perlahan-lahan secara teratur.

Ketiga penyelidik itu kemudian menurunkan peralatan kedalam kapal selam mereka agar mencapai kedalaman 1750 meter untuk meninjau keadaan yang ada disana. Pada ketika itu, mereka telah dikejutkan dengan fenomena Cahaya Menyala Di Dasar Lautan aliran air yang sangat panas mengalir dari arah bongkahan batu. Aliran tersebut dikatakan seperti semburan air pompa yang terdapat di daratan muka bumi.
Kemudian, aliran air panas disertai dengan semburan lahar cair seperti api dan diikuti dengan debu gunung berapi yang kelihatan seperti asap kebakaran.

Mereka tidak dapat meneruskan penyelidikan ketika itu karena suhu disekitar kawasan Penemuan Cahaya Menyala Di Dasar Lautan tersebut telah menjadi terlalu tinggi sehingga mencapai skala 231 derajat celsius.
Kemudian setelah itu sekitar pada tahun 2009, beberapa orang saintis telah bergabung untuk mennyertakan sebuah robot kapal selam untuk meninjau permukaan dasar lautan dalam. Berdasarkan rekaman video yang diambil robot tersebut, saintis mendapati terdapat lingkaran cahaya aneh yang telah menerangi beberapa lokasi disekitar dasar lautan itu.

Selepas analisa lanjutan dilakukan, mereka mendapati cahaya itu merupakan api yang berasal dari aliran lahar gunung berapi dasar lautan. Hasil dari robot tersebut juga telah menjadi saksi kepada aktivitas letusan gunung berapi yang jaraknya 4,000 kaki dibawah permukaan Lautan Pasifik.
Fakta ini sebenarnya telah dinyatakan didalam Al-Quran 1400 tahun lalu. Firman Allah dalam surah Ath-Thur, ayat 6 yang
bermaksud: "Dan demi laut yang didalam tanahnya ada api" (masyur).
Fakta ini kemudiannya dipanjangkan lagi melalui hadis Rasulullah SAW: "Sesungguhnya dibawah lautan ada api dan dibawah api ada lautan". (Hadis riwayat Abu Daud, Al-Baihaqi dan Al-Hakim).

Sebelum Penemuan Cahaya Menyala Di Dasar Lautan ini, barang siapa pernah melihat fenomena luar biasa seumpama itu berlaku.
Kini buat pertama kalinya manusia dapat melihat lava mengalir di dasar lautan untuk penemuan sains.
Semoga artikel ini menjadi wawasan buat kita semua, bahwa Allah itu Maha besar dan Maha agung.