SHADOWS || Tampaknya pagi ini cerah ya sob, moga saja sampai siang nanti gak panas. Sob ini saya akan share satu template yang kriteria cepat, Template SEO Friendly Valid HTML 5 Dan Kriteria Cepat.
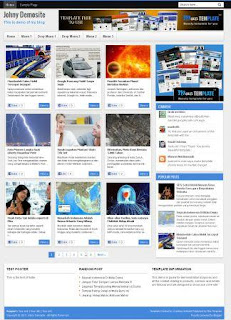
Tetapi sangat sederhana yang sudah saya terapkan di blog ini, sobat tinggal edit di beberapa tempat sesuka hati sobat. Agar lebih tampak keren tentunya ya gak sob, ngomong terus dari tadi kapan sharenya heheheehe..!! ok de coba sobat lihat dan test di demo yang sobat lihat, nah cek loadnya bagaimana?? Tenang sobat jangan risau sobat tinggal masuk ke homepage blog ini lihat di menu bar... pasti wusss loadingnya, namanya saja sudah JOHNY WUSS, mantapkan sob..!! Ini demonya ok wusss liaht bawah.
FITUR:
1. Simple template blogger with elegant look
2. Auto readmore without javascript
3. Fast loading
4. Stylish threaded comment
5. SEO friendly and visitor friendly
6. Sidebar toggle hide and show
7. Navigation menu dropdown
8. Ads ready and many more
Untuk mengganti
Feedburner yang ada di bawah setiap postingan, cari kode ini di
Edit HTML (jangan lupa centang Expand Widget Templates) :
<form
action='
http://feedburner.google.com/fb/a/mailverify'
method='post'
onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=
JohnyTemplate',
'popupwindow',
'scrollbars=yes,width=550,height=520');return true'
target='popupwindow'>
<input
name='uri' type='hidden' value='JohnyTemplate'/>
<input
name='loc' type='hidden' value='en_US'/>
<input
id='botsub' name='email' onblur='if (this.value == "")
{this.value = "Enter your email";}' onfocus='if (this.value
== "Enter your email") {this.value = "";}'
type='text' value='Enter your email....'/>
<input
id='botsubbutton' type='submit' value='Submit'/><br/>
<small>Your
information will not be shared. Ever.</small><br/>
</form>
Tulisan
warna merah diatas adalah ID feedburner dari demo template, silahkan Anda ganti dengan ID feeburner blog Anda.
Itu tadi artikel
Tentang Template SEO Friendly Dan Kriteria Cepat yang saya bagikan pada pagi ini, jika Anda berminat silahkan dipakai dan jika ada yang kurang jelas silahkan masuk
KESINI
Bukti Template ini SEO:
Lihat hasil pencarian di google search untuk blog ini yang memakai JOHNY WUSSS.
1. Pada kotak merah bagian atas memang page/ halaman yang ke 2, tetapi sobat lihat lagi total hasil pencarian ada berapa..?? yupzz.. senilai 77.100.000 per 18 detik hasil pencarian google, nilai itu kita bersaing dengan perbandingan 1 : 77.100.00, sakti bukan blog ini hehehe...
2. Pada kotak merah yang bawah itu adalah blog saya yang sekarang sobat gunakan, ini adalah suatu bukti bahwa si pembuat template itu sungguh sakti. beliau adalah bernama
MASKOLIS, sebetulnya saya sendiripun merasa kaget dan terkejut tidak habis pikir. Untuk nama blog saya rasa tidak unik atau terkesan aneh di mata google, kenapa saya bisa bilang begitu. lha wong yang memakai nama SHADOWS-K 77 juta mau bagaimana unik atau aneh. Jadi saya mengambil kesimpulan jatuh pada templatenya ini yang bisa mendongkrak untuk mencapai senilai itu.
3. Masih ada satu lagi yang belum lengkap di blog ini lihat saja di bagian menu masih banyak yang belum terisi hehehe... maklum jarang posting sih.. tapi sudah dapat kenaikan kelas wkwkwk.... nah sobat boleh cek juga blog ini, blog ini bersaing dengan
ID berbayar misal,
COM, NET, ORG, yang saya sudah cek sampai 25 halaman dan nama web papan atas semua cek saja agar lebih yakinkan sobat. ( maksud saya yang memakai
blogspot hanya saya seorang ibarat saya nyempil sendirian sama orang orang kaya wkwkwkw )
4. Ini tambahan kali ya, pada page/halaman ke 9 itu postingan saya ada hadir di page/halaman 9 sebanyak
7 postingan.
NB:
UNTUK PARA SOBAT YANG INGIN TERAPKAN ATAU MEMAKAI TEMPLATE INI DI PERSILAHKAN, TETAPI SOBAT HARUS INGAT...!!! JANGAN HILANGKAN KREDIT LINK DI BAWAH SEBELAH KANAN, HARGAILAH HASIL KARYA SESEORANG, JIKA SOBAT INGIN DI HARGAI, SEBELUMNYA BELAJARLAH HARGAI ORANG LAIN DAHULU TERIMAKSAIH....
Sumber artikel original:
http://www.maskolis.com/2013/01/inilah-template-johny-seo-dan-cepat.html